Alcance variable
El alcance en JavaScript se refiere al contexto (o parte)
del código que determina la accesibilidad (visibilidad) de las
variables. En JavaScript, tenemos 2 tipos de alcance, local y global . Aunque
el alcance local puede tener diferentes significados.
El alcance es una regla que determina dónde:
·
se puede colocar una
variable
·
cómo se puede usar una
variable
·
a que variables tienes
acceso
El ámbito global se declara fuera del bloque, básicamente cualquier
cosa fuera de la función / {} llaves.
Local Scope se declara dentro del bloque, cualquier cosa dentro
de la función / {} llaves. Sin embargo, hay 2 tipos:
·
El alcance de la función se
usa cuando declaras variables dentro de la función, solo se puede acceder a
ella desde adentro, no desde afuera. Está vinculado a funciones y lo que sea
que esté entre las llaves {} es parte del alcance de la función. Si desea
acceder a la variable dentro de la función, solo puede hacerlo desde dentro de
la función, no desde fuera.
· Block Scope se usa cuando declaras variables dentro de las llaves {}, así que cosas como declaraciones condicionales y bucles.
DEMOSTRACIÓN
En Visual Studio vamos a dar click en menú File à New à Project
En la Ventana emergente le damos click a Web y espacio
Name colocamos el nombre del proyecto que para el Ejemplo es “WebDemo 1 20480”
y luego presionamos el botón OK
Nos aparecerá la
siguiente ventana:
Seleccionamos la opción de aplicación vacía y tildamos la opción de WebForm
y presionamos el botón OK.
En el espacio de nombre del proyecto damos click derecho y seleccionamos
Add à New Items
En la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos
como nombre del archivo “ScopingHoisting.html”, para luego presionar el botón
Add.
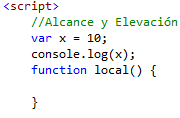
En la línea de código de nuestra página, escribiremos lo siguiente dentro
de una etiqueta <SCRIPT></SCRIPT>
Para este y los siguientes ejemplos vamos a desplegar la página utilizando
el navegador “Google Chrome”
Le damos click al Botón “Browse”, y desplegará la página en el navegador
correspondiente:
A través del Menú
Paso 1 - Encontrarás un botón en la parte superior derecha de tu navegador
(3 líneas horizontales), y haz click sobre el submenú de 'Más herramientas'
Paso 2 - Deberás ver un menú donde podrás seleccionar el comando
‘Herramientas para desarrolladores'
Nos aparecerá la ventana de consola del navegador, fijese que encontraremos
el valor que mandamos a escribir en ella, que este caso es 10 (Si no le aparece
asegurese que en la ventana este seleccionada la pestaña ‘Console’).
Nos dirigimos nuevamente a Visual Studio y en nuestro código vamos a crear
una función llamada local()
Y dentro la misma mandaremos a escribir en el log de la consola el valor la
variable ‘x’, antepuesta por la frase “Dentro de la función”.
Después creamos un método que pasa a llamar a la función local().
Luego escribiremos el código evaluando nuevamente el valor después de
ejecutar la función
Luego en el primer console.log, escribiremos la frase “Fuera de la función”
antepuesta de la variable ‘x’:
Y al desplegar nuestra página web, verificamos lo escrito en la consola del
navegador:
Ahora modificaremos la variable colocando dentro de la función y asignándole
el valor a 20:
Volvemos a ejecutar nuestra página, situándonos en la consola del navegador
nuevamente:
Ahora en nuestro código, dentro de la función local(), vamos a anteponer la variable ‘x’ con la definición var:
Y volvemos a verificar nuestra página en la consola del navegador:
Verificamos que solo modifico el segundo valor esto es por haber por haber convertido el valor de ‘x’ en una variable tipo local dentro de la función.
Si cambiamos el valor de la variable local ‘x’ a 100:
Vemos que se modificará solo los valores que están fuera de la función,
esto debido a que el valor de la primera variable ‘x’ es global:
Ahora haremos lo siguiente, declararemos la variable ‘x’ después de
instrucción console.log, como se muestra en la figura siguiente:
Y verificaremos en la consola nuevamente:
La variable queda indefinida por qué no se ha declarado previamente.