DE .NET, SQLSERVER Y MÁS, APRENDE CONMIGO!✔
Desarrollo de todo tipo de aplicaciones y Administración de Base de datos con Tecnología Microsoft
JqueryUI es una poderosa biblioteca Javascript
construida sobre la biblioteca jQuery JavaScript. UI significa interfaz de
usuario, es un conjunto de complementos para jQuery que agrega nuevas
funcionalidades a la biblioteca principal de jQuery.
El conjunto de complementos en JqueryUI incluye
interacciones de interfaz, efectos, animaciones, widgets y temas creados sobre
la biblioteca jQuery JavaScript.
Fue lanzado en septiembre de 2007, anunciado en
una publicación de blog por John Resig en jquery.com. La última versión,
1.10.4, requiere jQuery 1.6 o una versión posterior. jQuery UI es un
software gratuito de código abierto, con licencia MIT.
Características
JqueryUI se clasifica en cuatro grupos,
interacciones, widgets, efectos, utilidades. Estos serán discutidos en
detalle en los capítulos siguientes. La estructura de la biblioteca es
como se muestra en la imagen a continuación:
·
Interacciones: estos son los complementos interactivos como
arrastrar, soltar, cambiar el tamaño y más que le dan al usuario la capacidad
de interactuar con elementos DOM.
·
Widgets: al usar widgets que son complementos de
jQuery, puede crear elementos de interfaz de usuario como acordeón, selector de
fechas, etc.
·
Efectos: se basan en los efectos internos de
jQuery. Contienen un conjunto completo de animaciones y transiciones
personalizadas para elementos DOM.
·
Utilidades: son un conjunto de herramientas modulares que
la biblioteca JqueryUI usa internamente.
Beneficios de JqueryUI
Los siguientes son algunos de los beneficios de
Jquery UI:
·
API cohesivas y consistentes.
·
Compatibilidad integral con navegadores.
·
Código abierto y de uso gratuito.
·
Buena Documentación.
·
Potente mecanismo de tematización.
·
Estable y fácil de mantener.
DEMOSTRACIÓN
Agregaremos a través
de paquetes Nuget la libreria correspondiente a JQueryUI
El paso siguiente es crear un método de tipo
ActionResult denominado Autocomplete y después generar su correspondiente
Vista.
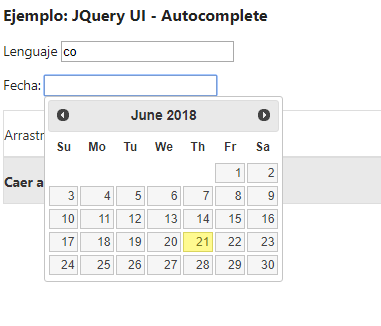
De vuelta en el archivo autocomplete.cshtml escribiremos
el siguiente código
Ejecutamos la
aplicación y colocamos la siguiente URL
Seguidores
Search
Featured post

COMO CONECTARSE A UNA BASE DE DATOS DESDE C#
COMO CONECTARSE A UNA BASE DE DATOS DESDE C# Puede conectar su aplicación C# a los datos de…
Popular Posts

Abstracción y Polimorfismo en C#
Abstracción y Polimorfismo La programación orientada a ob…

Lectura y escritura de archivos en C#
Lectura y escritura de archivos en C# El manejo de archiv…

Funciones de Cadena en C#
Funciones de Cadena en C# En la programación de C#, str…

Encriptación y Desencriptación
Encriptación y Desencriptación La criptografía (del grie…