Una función CSS scale()
se define como una propiedad de transformación CSS que permite cambiar el
tamaño de un elemento en el plano bidimensional. Se utiliza para aumentar
o disminuir el tamaño de un elemento. Cuando se aplica una transformación
de escala, es necesario instruir al navegador sobre los números para cambiar el
tamaño. Por lo tanto, esta escala() acerca y aleja los elementos. El
número de escala está definido por un vector en un plano. Podemos cambiar el
tamaño de las dimensiones en cualquier escala diferente con la ayuda del tipo
de datos CSS llamado función de transformación.
Sintaxis:
La función Scaling() se
realiza con dos o un valor que ayudan a especificar la escala que se aplicará
en todas las direcciones. La sintaxis general se expresa como:
scale( sx ) ;
El único parámetro lo
establece para ancho o alto. Significa que asigna el valor de manera
uniforme a los ejes X e Y. Los valores aquí no tienen unidades y se
consideran como un concepto multiplicador.
DEMOSTRACIÓN
En el espacio de nombre del proyecto damos click derecho y seleccionamos Add à New Items
En
la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos como
nombre del archivo “2DScaling.html”, para luego presionar el botón Add.
Procedemos
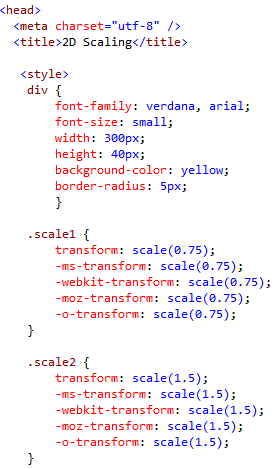
a escribir en el encabezado de nuestro documento <HEAD></HEAD>
La
propiedad scale(x,y) esta función
permite agrandar o reducir el tamaño del elemento.
Seguimos
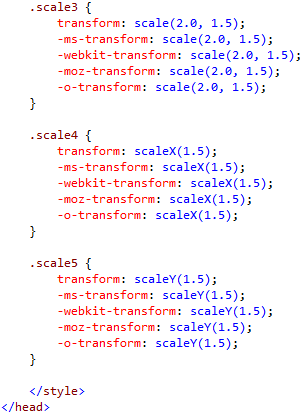
codificando dentro de la etiqueta <STYLE></STYLE>
Ahora
escribiremos en el <BODY></BODY>
Colocamos
nuestra página como la de inicio:
Y verificamos página web: