¿Qué es HTML?
HTML,
HyperText Markup Language, es un lenguaje simple utilizado para crear
documentos de hipertexto para WWW. No es un lenguaje de descripción de página
como Postcript; HTML no permite definir de forma estricta la apariencia de una
página, aunque una utilización algo desviada hace que se utilice en ocaciones
como un lenguaje de presentación. Además, la presentación de la página es muy
dependiente del browser (o programa navegador) utilizado: el mismo documento no
produce el mismo resultado en la pantalla si se visualiza con un browser en
modo línea, Mosaic o Netscape, o sea, HTML se limita a describir la estructura
y el contenido de un documento, y no el formato de la página y su apariencia.
Una de las
claves del éxito de WWW, aparte de lo atractivo de su presentación es sin duda,
su organización y coherencia. Todos los documentos WWW comparten un mismo
aspecto y una única interfaz, lo que facilita enormemente su manejo por parte
de cualquier persona. Esto es posible porque el lenguaje HTML, en que están
escritos los documentos, no solo permite establecer hiperenlaces entre
diferentes documentos, sino que es un "lenguaje de descripción de
página" independiente de la plataforma en que se utilice. Es decir un documento
HTML contiene toda la información necesaria sobre su aspecto y su interacción
con el usuario, y es luego el browser que utilicemos el responsable de asegurar
que el documento tenga un aspecto coherente, independientemente del tipo de
estación de trabajo desde donde estemos efectuando la consulta.
Su simplicidad
es tal que no es necesario utilizar un editor particular. Su gran permisividad
exige rigor y atención en la estructura de documentos con el fin de que éstos
se visualicen correctamente al margen del contexto y el browser utilizado.
Por tanto,
como hemos visto, HTML es un lenguaje muy sencillo que nos permite preparar
documentos Web insertando en el texto de los mismos una serie de marcas (tags)
que controlan los diferentes aspectos de la presentación y comportamiento de
sus elementos.
Para escribir
HTML lo único que se necesita es un editor de texto ASCII, como EDIT del MS-DOS
o el Bloc de notas de Windows. Las marcas o tags que controlan el
comportamiento del documento son fragmentos de texto encerrados entre los
signos "mayor que" y "menor que" (<marca>). Existen
diferentes tipos de marcas: algunas controlan simplemente la presentación del
texto del documento; otras, la forma en que se incluirán en él imágenes; otras,
finalmente, los hiperenlaces con documentos o con diferentes partes del mismo
documento. Existen una serie de programas que ayudan en la elaboración de
documentos HTML, como HTMLED (shareware) o HTML Assistant, ambos para Windows,
pero no son imprescindibles para escribir el código. Lo que si es necesario es
un programa cliente WWW, tal como Mosaic, o Netscape, para probar el documento
a medida que lo vamos desarrollando.
Las marcas
funcionan muchas veces por parejas, una para indicar el inicio de enlace o
formato, y otra para señalar el final. La marca de inicio consiste en una letra
o una palabra (por ejemplo, estas son marcas de inicio: <B>,
<TITLE>). La marca de final es la misma letra o palabra precedida por la
barra inclinada o "slash" (es decir,</B>, </TITLE>).
Existen, no obstante, algunas marcas que no requieren su pareja de cierre, como
<BR> (que fuerza un salto de línea). Es importante señalar que las
marcas, en general pueden estar indistintamente en mayúsculas o en minúsculas.
Evolución del lenguaje
El lenguaje
HTML nace en 1991 de manos de Tim Bernes-Lee del CERN como un sistema
hipertexto con el único objetivo de servir como medio de transmisión de
información entre físicos de alta energía como parte de la iniciativa WWW. En
1993 Dan Connelly escribe el primer DTD (Document Type Definition) de SGML
describiendo el lenguaje. En 1994 el sistema había tenido tal aceptación que la
especificación se había quedado ya obsoleta. Por aquel entonces WWW y Mosaic
eran casi sinónimos debido a que el browser Mosaic del NCSA (National Center
for Supercomputing Applications) era el más extendido debido a las mejoras que
incorporaba. Es entonces cuando nace el HTML 2.0 en un draft realizado también
por Dan Connelly. El crecimiento exponencial que comienza a sufrir el sistema
lleva a organizar la First International WWW Conference en Mayo de 1994. El
principal avance de 2.0 de HTML es la incorporación de los llamados forms,
formularios que permiten que el usuario cliente envie información al servidor y
ésta sea recogida y procesada allí. Precisamente con este fin, NCSA presenta la
especificación del CGI, Common Gateway Interface, versión 1.0 que define un
interfaz entre programas ejecutables y el sistema WWW. Con la incorporación de
los forms, aparecen por primera vez campos donde el usuario puede escribir,
menús "pull-down" y los denominados "radio-buttons"
integrados en páginas WWW.
Desde
entonces, el lenguaje ha seguido creciendo como algo dinámico, como una lengua
humana, algo vivo, siendo modificado sobre todo por las personas que lo
utilizan. Asi, una evolución en el lenguaje suele surgir de una propuesta que
es adoptada por algunos clientes (browsers). Con el uso se ve si es eficiente y
es adoptada y si es así, finalmente se incorpora al estándar. De este modo, a
finales de 1993 se comienza a hablar de HTML+ propuesto por Dave Raggett, de
HEP Labs, en Bristol que evoluciona a un nuevo draft de Marzo de 1994 para la
versión HTML 3.0 incorporando nuevas posibilidades como la realización de
tablas complejas, control de proceso de formatos e incorporación de expresiones
matemáticas.
El testigo
pasa del browser Mosaic al Netscape, que incorpora nuevas mejoras. Aunque el
equipo de Netscape anuncia desde el principio que su browser trata HTML 3.0, lo
cierto es que no se adapta al estándar. Por el momento, el único browser de
HTML 3.0 es experimental y recibe el nombre de Arena. El lenguaje de Netscape,
el más utilizado en la actualidad, incorpora etiquetas no definidas en HTML, y
tiene algunas diferencias con algunas de las definidas, por ejemplo en la realización
de tablas. Por otra parte, recién aparecida, no permitía el empleo de
expresiones matemáticas Y como gran idea propone la incorporación de un tipo
MIME experimental que permite la actualización dinámica de documentos, del que
se hablará en el apartado dedicado a la programación de CGI. Por ello, en
"los ambientes" se ha comenzado a denominar este lenguaje de Netscape
como NHTML 1.1 para diferenciarlo de la verdadera propuesta de HTML.
Documentos
Marcas
Las
marcas delimitan elementos de un documento como cabeceras, párrafos, etc y son
utilizadas para dar un tratamiento diferente al texto que se encuentre entre
las marcas.
En HTML las marcas se delimitan con los signos < (inferior a)
y > (superior a). Un texto marcado tendrá por tanto este aspecto:
...texto
normal <marca> texto afectado por la
marca </marca> resto del texto...
Un
ejemplo podría ser resaltar un texto en negrita, para ello se emplea la marca
<B> y quedaría de la siguiente forma:
...texto normal
<B> texto en negrita </B> resto del texto...
Atributos
de las marcas
Algunas
marcas pueden admitir atributos, pudiendo tener cada uno de estos atributos un
valor. Este valor ira entre comillas (") si dicho valor es alfanumérico.
<marca
atributo1=numerico atributo2="alfanumetrico">
Ejemplo:
<pre width=50>
<a href="/home/default.html">
Cabecera
La cabecera se emplea para facilitar información
acerca del documento y está delimitada por <HEAD> prólogo </HEAD>.
Dentro de la cabecera podemos destacar el título que indica el nombre del
documento <TITLE> </TITLE>.
<HTML>
<HEAD>
<TITLE> Bienvenido a nuestra guia rápida </TITLE>
</HEAD>
Cuerpo del documento
...
</HTML>
Cuerpo
El resto del
documento residirá entre las marcas <BODY> y </BODY>. Esta
es la estructura mínima que que debe poseer todo documento HTML:
<HTML><HEAD><TITLE>Bienvenido a la guia
rápida</TITLE></HEAD>
<BODY>
Documento...
</BODY></HTLM>
A continuación describiremos algunos elementos que pueden aparecer dentro del
cuerpo.
Encabezado
Los
encabezados se emplean para dividir los documentos en secciones o mas
concretamente para marcar los títulos de esas secciones. Las marcas son del
tipo <H#> título </H#>, donde # puede ser un número cualquiera entre 1
y 6.
Tamaño mayor
|
<H1>Tamaño
mayor</H1> |
Tamaño menor
|
<H6>Tamaño
menor</H6> |
Definición de bloques
Para definir y
separar bloques de texto se emplean una serie de marcas que definen párrafos,
texto preformateado o bloques con significado especial como direcciones o
citas.
Marcas de bloques:
<P> se utiliza para separar párrafos. Dado que
para el HTML todo el texto es continuo, necesitamos algún mecanismo para
indicar el principio y el fin de un párrafo. Las marcas inicial y final son
<P> y </P>
<PRE> El texto insertado entre las marcas
<PRE> y </PRE> será visualizado por el browser, respetando el
formato con el que fue escrito en el fichero fuente HTML.
<ADDRESS> empleada para indicar que un texto
representa una dirección o una firma. Generalmente se activa en cursiva y suele
estar tabulado.
<BLOCKQUOTE> Se suele representar con tabulaciones a la
izquierda y derecha y en cursiva. En sistemas que no permiten representar en
cursiva se puede emplear algún tipo de símbolo al principio de las líneas.
<BR> Este
elemento solo tiene marca inicial e indica un salto de línea.
<HR> Solo tiene marca inicial y se emplea para
representar una línea horizontal.
Comentarios
Todo texto que
empieze por <!...comentario...> será ignorado por el browser, y por lo
tanto no será visible. Esto sirve al autor del documento para comentar su
fichero fuente.
Fondos y colores de texto
Un cierto número de atributos de la marca BODY
permiten controlar el color del fondo de la ventana del browser, el color de
los caracteres del texto, y finalmente el color de los enlaces:
Título
<Hn>
Es al marca que asigna el tamaño de los caracteres,
donde n varía de 1 a 6. Los mas grandes tienen valor 1 y los mas pequeños valor
6. El texto entre estas marcas se trata en negrita.
Tamaño
de la letra y color <FONT>
La marca FONT permite actuar
sobre bloques distintos de caracteres situados en la misma línea.
Ejemplo:
<font size=3
color=#008000> texto... <font>
Estilo
Físico o estilo de los caracteres
|
<B> |
Negrita |
<b>hola!</b> |
hola! |
|
<I> |
Cursiva |
<i>hola!</i> |
hola! |
|
<U> |
Subrayado |
<u>hola!</u> |
hola! |
|
<TT> |
Máquita de escribir |
<tt>hola!</tt> |
hola! |
Estilos
Lógicos , estilo de párrafo
|
<CITE> |
Cita |
|
<CODE> |
Código fuente |
|
<DFN> |
Definido |
|
<EM> |
Enfatiza |
|
<KDB> |
Palabra clave |
|
<SAMP> |
Ejemplo |
|
<STRONG> |
Resalta |
|
<VAR> |
Variable |
Combinación
de tamaño y estilo
Todo browser
trabaja bajo el efecto de sólo un par cerrado de marcas
Ejemplo:
|
<i> |
Hola, cómo estás? |
Lista
descriptiva DL,DT,DD
El elemento DL abre una lista descriptiva. Define
el inicio de la lista y englobará otras dos marcas (DT y DD) cuya función es
caracterizar, designar cada uno de los elementos, la parte definición y el
propio elemento.
El atributo COMPACT asocia a la marca DL (<DL COMPACT>) permitirá al
browser mostrar en la misma línea el elemento y la primera línea del bloque.
Ejemplo:
|
ASCII juego de caracteres que asigna valores numéricos
estandar a las letras, cifras y signos de puntuación FUENTE Conjunto
de estilos que posee una categoría de caracteres (negrita, cursiva...) |
Codigo correspondiente: |
Listas
regulares LI,UL,OL
<LI> Esta marca precede
a cada objeto de la lista.
<UL> Permite generar listas no
ordenadas, cada uno de los elementos de la listas irá precedido por un símbolo
que puede variar según el nivel de anidamiento de la lista.
Ejemplo:
|
Código correspondiente: |
<OL> Esta marca se utiliza para listas
ordenadas en las que cada marca LI incrementa el número que se visualizará
delante del elemento de la lista.
Ejemplo:
|
Código correspondiente: |
Listas
anidadas
|
Código: |
El lector
explora un documento en el Web haciendo clic sobre las zonas activas para asi
hacer aparecer nuevos documentos. En HTML definimos una zona activa (que puede
ser un texto o una imagen) que se asocia al URL (protocolo de direccionamiento
de documentos) del documento que sustituirá al documento visualizado cuando se
haga clic sobre esa zona. Un ancla, por lo tanto, sirve para especificar la
partida y la llegada de un enlace hipertexto ( <A> ).
El
atributo HREF, ancla de partida hacia un enlace externo
Crea un enlace
hacia un servidor situado en algún punto de Internet, o hacia un documento
propuesto por dicho servidor. La marca especifica el atributo HREF cuyo valor precisa el URL del
documento a recuperar:
zona_activable
<A HREF="url_de_destino"> zona_activable</A>
El
atributo HREF, ancla de partida a un enlace interno
Crea un enlace a un punto determinado del fichero en
ejecución. Para ello hay que colocar un ancla activa (ancla de partida) y un
ancla inactiva (ancla de llegada).
El ancla de partida se define de la siguiente forma:
zona_activable_con_atributos_visuales
<A HREF=#etiqueta>zona_activable_con_atributos_visuales</A>
El
atributo NAME, ancla de llegada
Define el ancla de llegada, lugar que se podrá acceder
haciendo un clic sobre un ancla de partida.
zona_no_activable_sin_atributos_visuales
<A
NAME="label">zona_no_activable_sin_atributos_visuales</A>
La marca
<TABLE>
Una
tabla se define entre las marcas <TABLE> y </TABLE>.
Esta primera marca regula la presentación general de la tabla mediante tres
atributos:
Ejemplo:
|
<TABLE CELLPADDING=10
CELLSPACING=6 BORDER=6 BORDER> |
La marca
<TR>
Las marcas que
definen una nueva fila son <TR> y </TR> que admiten los siguientes atributos de alineación del
texto en el interior de todas las celdas de la fila:
Ejemplo:
|
... |
La marca
<TD>
Es el elememto de inicio de una columna. Puede
completarse con los atributos VALIGN y ALIGN que será entonces prioritarios sobre los mismos valores
definidos en la marca <TR>.
Dos atributos suplementarios, COLSPAN y ROWSPAN permiten generar celdas cuya superficie es un multiplo de
la celda elemetal. La matriz de la tabla que define el número de celdas
elementales se calcula por el número de líneas de la tabla (número de
instrucciones TR), multiplicado por el número de celdas (número de celdas TD)
de la línea que define más celdas (mayor número de TD).
El número de celdas por línea de la tabla se calcula sobre la línea que define
el mayor número de celdas.
El último atributo de TD es NOWRAP que impide dividir el texto de la celda en varias líneas.
Ejemplo:
|
... |
La marca
<TH>
Esta marca
funciona de forma similar a TD admitiendo los mismos atributos pero se
considera como una marca de título de una celda. Automáticamente centra el
texto y lo pone en negrita.
Ejemplo:
|
<TABLE BORDER> |
La marca
<CAPTION>
Esta marca
permite poner un título encima (atributo ALIGN=TOP) o debajo (atributo
ALIGN=BOTTOM) de la tabla.
Ejemplo:
Artículo Referencia Precio
Libreta 17 120
Provisines
<TABLE BORDER>
<TR>
<TH>Artículo</TH><TH>Referencia</TH><TH>Precio</TH>
<TR>
<TD>Libreta</TD>
<TD>17</TD&lgt;
<TD>120</TD>
<CAPTION ALIGN=bottom>
<B>Provisines</B></CAPTION>
</TABLE>
La marca
<IMG>
<IMG> es la marca que permite incluir una imagen.
Esta marca irá siempre completada por el atributo SRC que permite dar la
dirección del fichero gráfico que contiene la imagen:
<IMG
SCR=/directorio/subdirectorio/nombre_del_fichero:gráfico>
El
valor del atributo SCR permite especificar un URL y es por tanto correcto encontrar
imágenes definidas como sigue:
<IMG
SCR="http://www.aramis.fr/imagenes/flores/rosa.gif">
Alineación de imágenes
La
marca <IMG> admite el atributo ALIGN que permite situar la
imagen en relación a la línea de texto actual y puede tomar los siguientes
valores:
Ejemplo:
|
<IMG SCR="new.gif" align=top> Lo
mas nuevo!!! |
|
|
|
<IMG SCR="new.gif" align=middle>
Lo mas nuevo!!! |
|
<IMG SCR="new.gif" align=bottom>
Lo mas nuevo!!! |
El atributo ALT
Hay ciertos browser
como por ejemplo el Lynx que están orientados a terminales no gráficos en los
que no se verá la imagen incluida en un documento HTML. Para que en este tipo
de browser el documento tenga la misma información se añade el atributo ALT que
contiene un texto alternativo a la imagen.
<IMG SCR="foto1.gif" ALT="Foto del caballo de
Santiago">
Las imágenes externas
Este tipo de imágenes
no aparecen en la pantalla cuando se carga la página sino que se crea un enlace
hipertexto cuyo extremo podrá ser: una imagen GIF, JPEG, XBM u otra.
Puede <A HREF="images/new.gif"> hacer click aqui
</A>
Las imágenes como anclas
Se
puede reemplazar el texto de un ancla por una marca que define una imagen. En
este caso la imagen tiene un borde de color para indicar que se trata de un
enlace hipertexto sobre el que se puede hacer un clic.
Ejemplo:
Un
formulario es una plantilla para representar un conjunto de datos y generar en
la pantalla cuadros de diálogo con el lector. Como en un formulario en papel,
se podrán tener zonas en las que se introducirá un texto, casillas de
verificación, listas de selección, etc.
El usuario rellenará zonas en su formulario que se identifican con un nombre
simbólico. Cuando el formulario se envía al programa que lo va ha tratar, éste
recibe el identificador de cada zona y el valor introducido.
Es importante señalar que la utilidad de los formularios está limitada al uso
de las páginas junto con servidores, ya que las acciones asociadas son
programas (generalmente scripts de CGI). Estos programas deben funcionar en un
servidor al que se le proporcian los datos de un formulario para ser procesados.
Declaración
del formulario <FORM>
La marca <FORM> y </FORM> definen un formulario y entre ellas se
situaran todas las marcas que generan los diversos elementos que componen un
formulario. Esta marca debe ir acompañada obligatoriamente por dos atributos:
Campos de entrada <INPUT>
La marca <INPUT> servirá para definir campos para entrar un texto y botones
que permiten escoger opciones.
Ejemplo:
Definir una zona de
entrada de texto simple.
< input
name="identidad" >
- SUBMIT: desencadena
el envío del formulario hacia el script; el texto definido en value se
escribirá en el botón:
|
<form> |
- RESET: permite
borrar los datos ya entrados:
|
<form> |
- PASSWORD: permite
entrar una palabra clave de forma confidencial:
|
<form> |
- CHEKBOX: crea
un bloque de botones que permiten una selección múltiple de opciones:
|
<form> |
- RADIO: crea
un bloque de botones que permiten una selección exclusiva entre varias
opciones
|
<form> |
- HIDDEN: sirve
para pasar datos adquiridos de un formulario a otro sin que aparezca nada
en la pantalla
<input type="hidden" name=nombre_de_variable
value=valor_de_la_variable>
Campos de selección <SELECT>
La marca <SELECT> permite generar listas de selección simple o de selección
variable. Se programa con una lista en la que los items se especifican mediante
la marca <OPTION>. La presentación
de la lista depende del atributo SIZE; si
su valor es inferior a 2 o está ausente, la lista se interpreta como un menú desplegable (pop-list).
En caso contrario la lista se visualiza en una ventana con barra de desplazamiento. El valor dado entonces
al atributo SIZE da entonces el número de líneas visibles en la ventana. La
opción de seleción multiple se deriva de la presencia del atributo MULTIPLE.
Ejemplos:
Menú despegable:
|
<form> |
Ventana con barra de desplazamiento: (
con opción de selección múltiple )
|
<form> |
Area de texto <TEXTAREA>
La marca <TEXTAREA> permite crear una ventana con barras de desplazamiento
horizontales y verticales en la que se podrá escribir texto. El valor dado a
los atributos ROWS (líneas) y COLS(columnas)
delimita el tamaño de esta ventana.
Ejemplo:
|
<form> |
|
Estas
líneas de código muestran la siguiente ventana: |
DEMOSTRACIÓN
En Visual Studio vamos a dar click en menú File à New à Project
En la Ventana emergente le damos click a Web y espacio
Name colocamos el nombre del proyecto que para el Ejemplo es “WebDemo 1 20480”
y luego presionamos el botón OK
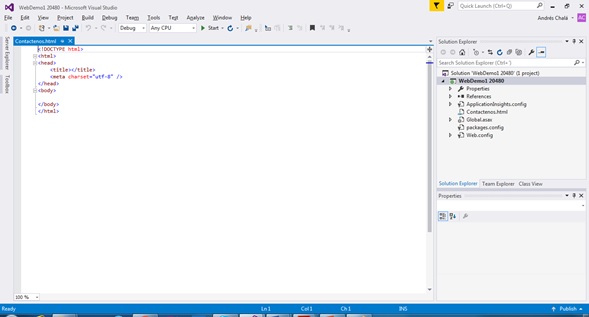
Nos aparecerá la
siguiente ventana:
Seleccionamos la opción de aplicación vacía y tildamos la opción de WebForm
y presionamos el botón OK.
En el espacio de nombre del proyecto damos click derecho y seleccionamos
Add à New Items
En la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos
como nombre del archivo “Contactenos.html”, para luego presionar el botón Add.
Y luego va a aparecer una página donde vamos a incrustar nuestro código
HTML
En el elemento Head vamos a colocar el siguiente código:
Adentro del elemento Body colocaremos las siguientes líneas de Código:
Siguiendo en el Body colocaremos un Formulario:
Y terminaremos de la siguiente manera:
Y al desplegar nuestra página web:
Se nos muestra de la siguiente forma:
Para agregar Estilos a nuestra pagina, en el explorador de proyecto, le
damos click derecho, seleccionamos Add à New Folder
Y nos aparece una carpeta a la cual vamos a colocar como nombre “Styles”
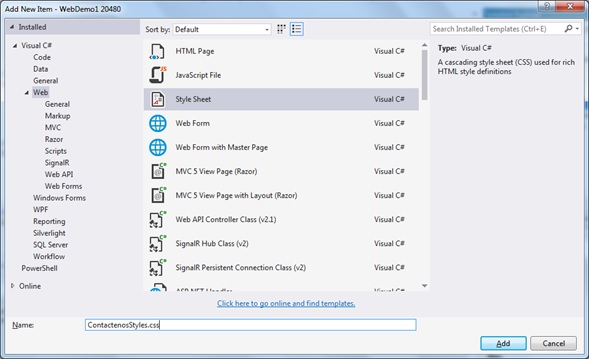
Al dar click derecho en la carpeta Styles, seleccionaremos la opción Add à New Items
En la Ventana que nos aparece seleccionamos un archivo de corte Css y
colocaremos como Nombre “ContactenosStyles.css”
Fijese que dentro de la carpeta nos aparece el archivo que acabamos de
crear:
Al Dar Click en él colocaremos las siguientes líneas de código:
Nos Dirigimos a nuestra página HTML y en el elemento Head agregaremos la
etiqueta con la cual vincularemos nuestros estilos:
Y al desplegar nuestra página web:
Se nos muestra de la siguiente forma: