CSS es un lenguaje de
hoja de estilo que describe elementos HTML para mostrar en una pantalla o en
otros medios y significa hoja de estilo en cascada. CSS puede controlar el
estilo de sus documentos: diseños de página, colores, fuentes, etc. de las
páginas web. En este artículo, analizamos la traducción de CSS, que se
incluye en la transformación de CSS, que es una poderosa propiedad de
transformación que se caracteriza por un vector bidimensional y las coordenadas
le permiten saber cuántos elementos se pueden mover en cada dirección y existen
otras funciones similares. como escalar, rotar, sesgar o traducir son elementos
HTML y la función más utilizada es CSS translate(), que es la función que ayuda
a mover elementos HTML.
Funcionamiento de la función CSS
translate()
Esta función CSS translate(), como se mencionó anteriormente, es una
función que se usa para alinear los elementos en diferentes direcciones
(horizontal y verticalmente o hacia arriba y hacia abajo) y genera un tipo de
datos <transform – function>. Esta función puede tener 3 ejes, a
saber, x, y, z, que se pueden declarar de forma independiente o dos ejes con 2D
o 3 ejes con 3D.
Veamos la sintaxis para un solo eje y su ejemplo:
Sintaxis:
translate(translation
value x)
lo anterior se usa para definir los valores solo para el eje x
o
translate(translation
value y)
lo anterior se usa para definir los valores para el único eje y
o
translate(translation
value z)
lo anterior se usa cuando estamos usando la versión 3D y definiendo solo
para el eje z
DEMOSTRACIÓN
En
el espacio de nombre del proyecto damos click derecho y seleccionamos Add à New Items
En
la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos como
nombre del archivo “2DTranslations.html”, para luego presionar el botón Add.
Como hicimos
en los ejemplos anteriores escribiremos en el <HEAD></HEAD>
La Propiedad Translate(), se
utiliza como lo dijimos anteriormente para mover sus elementos en los ejes X y
Y.
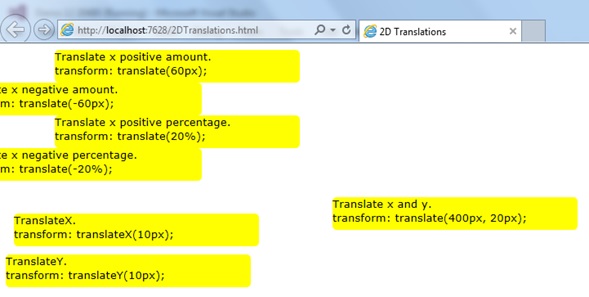
En el <BODY></BODY>
Procedemos a
establecer la página de inicio
Y verificamos página web: