HTML5 nos trae varias novedades para nuestros formularios que podemos implementar actualmente. Muchos navegadores empiezan a implementar algunas de sus características.
En
el caso de que utilicemos estas características y el navegador no sea
compatible con las mismas, simplemente las ignorará sin causarnos mayores
problemas. Incluso podremos condicionar nuestros scripts para que
funcionen solo en navegadores sin soporte para las nuevas características de
manejo de formularios, por ejemplo si tenemos un script de selección de fechas
podremos hacer que funcione solo en Internet Explorer pero que en Opera sea el
mismo navegador el que se encargué de mostrarnos su selector de fechas.
Placeholder
Si no disponemos de las
características de los nuevos formularios HTML5, la forma común de hacer un
placeholder sería con JavaScript jugando con los eventos de focos. Hoy en día,
podemos con este atributo agregar un texto que se verá en el input cuando este
esté vacío y no tenga el autofocus.
<input type=”text” placeholder=”Buscar en VirtualTec…”>
Actualmente
es soportado por los navegadores Chrome y Safari. Si realmente deseas
utilizarlo para otros navegadores puedes recurrir al plugin de
jQuery placeholder.
Autofocus
Otra
muy buena ventaja de los formularios en HTML5, este es otro claro ejemplo que
permite el control del autofoco sin hacer uso de JavaScript, como se hubiera
hecho antes. Como su nombre lo indica, con autofocus establecemos que un input
tendrá el foco. No tiene mucha ciencia, simplemente agregamos autofocus en
el elemento:
<input id=”Vt” type=”text” autofocus>
Nuevos tipos de <input>
Dentro
de la gran cantidad de novedades que nos ofrece HTML5 son los nuevos
valores para el atributo “type” del elemento input.
Estos
nuevos tipos de campos hacen que los navegadores adopten distintos
comportamientos que, sin dudas, nos van a hacer la vida más fácil a los
desarrolladores de sitios web.
Así
como actualmente tenemos el conocido “password” que oculta la contraseña
con asteriscos o círculos (dependiendo del navegador) ahora contamos con el
nuevo “search” que presenta una pequeña cruz para poder borrar su
contenido o también el nuevo campo numérico “number” que muestra dos
flechas (hacia arriba y hacia abajo) para aumentar o disminuir el valor del
número.
Algo
muy importante a tener en cuenta es que si bien estos elementos todavía no son
soportados por todos los navegadores modernos, el uso de los mismos no
afectará de ningún modo en los navegadores que no los soporten, actuarán
simplemente como si fuesen del tipo “text“.
Veamos
entonces algunos ejemplos:
Search
<input type=“search” name=“busqueda”>
Al ingresar texto en el campo, el
navegador muestra una x a la derecha para borrar todo lo que
hemos escrito.
Si
queremos habilitar la Búsqueda por voz simplemente debemos agregar en
el input lo siguiente:
x-webkit-speech,
quedando de la siguiente manera: <input type=”search”
x-webkit-speech>
Esto mostrará SOLO en Chrome algo así:
Tel
<input type=”tel” name=”telefono”>
A la hora de completar un input
del tipo “tel” un Smartphone como iPhone convierte su teclado en números de
teléfono.
Url
<input type=“url” name=“url”>
Al
utilizarlo en un formulario el campo sólo aceptará direcciones de tipo URL. Es
importante destacar que se debe escribir la URL completa (ej.: http://www.virtualtec.cl) de lo contrario saldrá un mensaje solicitando una
dirección válida. Todo esto sucede sólo si el navegador soporta este “type”.
En
el caso de iPhone el teclado pasa a ser “qwerty” pero en modo “url” y
ofrece teclas fundamentales para escribir una dirección web como son el punto
(.), barra diagonal (/) y la tecla “.com”.
Email
<input type=“email” name=“correo”>
Al
crear un campo de tipo “email” el navegador validará de forma automática
la dirección ingresada. Este ejemplo está realizado en Chrome. Fantástico
¿Verdad?
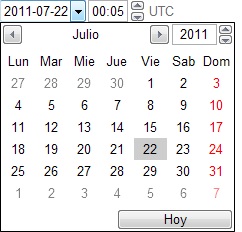
Datetime
<input type=“datetime” name=“fechahora”>
Esto
sólo es posible en los navegadores Opera en su última versión. Al hacer clic en
el campo se desplegará un calendario completo que el navegador ofrece de forma
nativa.
Date
<input type=“date” name=“fecha”>
Si
nos encontramos en el navegador Opera el calendario será el mismo que el
anterior.
Week
<input type=“week” name=“semana”>
El
calendario que nos mostrará Opera nos permitirá elegir el número de semana del
año.
Time
<input type=“time” name=“hora”>
En
este caso el input está con el formato de hora con los dos puntos (:)
correspondientes y sus respectivas flechas para subir o bajar.
Number
<input type=“number” name=“numero”
min=”0” max=”12”>
En
este input tenemos los atributos “min” y “max” para establecer el mínimo y el
máximo que aceptará el rango. Además aparecen flechas para subir y bajar. Este
ejemplo está realizado en el navegador Chrome.
En
un Smartphone como iPhone veremos el teclado numérico.
Range
<input type=“range” name=“rango”
min=”0” max=”69”>
Este
tipo de input se presenta con un control para deslizar con el mouse o con un
dedo en el caso que lo estemos visualizando en un móvil con pantalla touch o
Tablet. Este input, como “number”, acepta los atributos “min” y “max”.
Color
<input type=“color” name=“color”>
Si
estás viendo este campo con la última versión de Chrome u Opera te vas a
sorprender, porque el navegador presenta de
forma nativa un selector de color… otra funcionalidad que
comúnmente tendríamos que utilizar JavaScript (Safari, Firefox).
Pero
algo que sorprende aún más es que al hacer clic en “otros…” de la imagen
anterior, Opera muestra una ventana con un selector de color mucho más
avanzado como lo hace Chrome de forma nativa:
DEMOSTRACIÓN
En
Visual Studio vamos a dar click en menú File à New à
Project
En
la Ventana emergente le damos click a Web y espacio Name colocamos el nombre
del proyecto que para el Ejemplo es “Demo 4 20480” y luego presionamos el botón
OK
Le
damos click a OK y Nos aparecerá la siguiente ventana donde Seleccionamos Emty
y tildamos la opción de WebForm:
Al
dar click en OK, En el espacio de nombre del proyecto damos click derecho y
seleccionamos Add à
New Items
En
la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos como
nombre del archivo “Login.html”, para luego presionar el botón Add.
En
el panel de proyectos vamos a crear una carpeta llamada Scripts y agregamos el
archivo que contiene las bibliotecas de JavaScript, de la misma forma que el
ejemplo anterior crearemos una carpeta para guardar los archivos de tipo CSS,
la cual denominaremos LoginStyles.
En
el archivo LoginStyles.css, colocaremos las siguientes Líneas de Código:
La pseudo-clase :valid CSS representa cualquier elemento
de tipo <input> o <form> que cumpla con los ajustes de validación especificados para dicho elemento. De
esa forma podemos especificar un estilo y apariencia que confirme al usuario
que los datos introducidos en el control de formulario son correctos.
Una
clase es una definición de un estilo que en principio no está asociado a alguna
etiqueta HTML, pero que podemos asociar a etiquetas concretas, para este
ejemplo vamos utilizat las clases .validatedFine y .validationError.
En
nuestro panel de proyectos vamos a dar doble click a la página de Login.html
En
el elemento Head vamos a colocar el siguiente código:
Adentro
del elemento Body Vamos a generar las etiquetas correspondientes a un Formulario:
Donde
estará un campo que tendrá un contenido que indique el primer y segundo nombre
a colocar en él y el cual será requerido.
Posteriormente
pasaremos a crear un campo de tipo Password.
Se
procederá a crear otro campo numérico donde los valores estarán comprendidos
entre 0 y 100
Después
a crear un campo donde especificamos que solo contendrán 2 valores numéricos
del 0 al 9 y 3 letras de la A a la Z.
Para
luego realizar el siguiente campo
Y
terminamos colocando un comboBox con sus correspondientes opciones y una
etiqueta tipo input que devuelve una función denominada validateForm() en el
atributo on click:
Luego
de haber terminado de generar nuestro formulario por código HTML, pasaremos a
crear un código JavaScript que se encargue de llamar a las clases que están en
nuestro archivo CSS.
Y al desplegar nuestra página web:
Se nos muestra de la siguiente forma: