¿Qué son las funciones
autoejecutables en JavaScript?
Estas funciones tienen la cualidad de que una vez declaradas, se llaman a sí mismas para inicializarse pasando desde ese momento a estar disponibles para otras partes de la aplicación.
Este tipo de función se creará con la palabra reservada function, seguido obligatoriamente por un nombre, que identificará a nuestra función, una lista de parámetros entre paréntesis, y el símbolo de las llaves {}.
JavaScript permite el anidamiento de funciones y otorga a la función interna acceso completo a todas
las variables y funciones definidas dentro de la función externa (y
todas las demás variables y funciones a las que la función externa tiene acceso).
En el espacio de nombre del proyecto creado en el articulo anterior damos click derecho y seleccionamos
Add à New Items.
En la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos
como nombre del archivo “FuncionesAutoInvocadas.html”, para luego presionar el
botón Add.
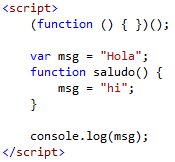
En la página web dentro de la etiqueta <BODY></BODY>
escribiremos el siguiente script:
Al ejecutar y
ver la consola en nuestro navegador:
Si llamamos al método saludo()
Al ejecutar la
consola:
Las mejores prácticas para solventar cualquier incidente con las variables,
es que quede entre funciones que se invoquen automáticamente de esta manera: