La regla @media nos permite especificar que cierto
conjunto de reglas CSS solo deben aplicarse a cierto
tipo de dispositivo. Así las definiciones dentro del bloque de la
regla @media screen { ... } solo serían interpretadas por
dispositivos conectados a monitores de ordenador y los de la regla @media
projection { ... } solo se aplicaría a proyectores.
CSS3 añade importantes y nuevas capacidades que nos
permiten definir conjuntos de estilos dependiendo de propiedades
comunes de los dispositivos que acceden a nuestros sitios. Propiedades
como el alto y el ancho o la relación de aspecto o el número de colores
disponible. Las reglas @media pueden ser utilizadas para adaptar
nuestras páginas, no solo para dispositivos comunes, sino para todo tipo de dispositivos
que nuestros lectores usen para visitar nuestras páginas.
Media queries
Hasta ahora, si necesitábamos conocer el tamaño
actual de la ventana del navegador, debíamos usar JavaScript para recolectar
datos de ese tipo desde el navegador y después darle un uso a esos datos a
través de la modificación del DOM a través de métodos programados en
JavaScript. Aunque dicho método es válido, no es realmente óptimo ni intuitivo.
CSS3 nos aporta las media queries que
nos proveen de una forma de conocer bastantes propiedades comunes de los
dispositivos que nos visitan que podemos utilizar en nuestros archivos de
estilo para construir entornos dependiendo de los mismos sin ayuda de
JavaScript.
Aunque media queries dispone de
muchas propiedades diferentes, básicamente viene con cinco sabores:
·
Aspect-ratio: Mira las dimensiones relativas del dispositivo expresadas como una
relación de aspecto: 16:9 por ejemplo.
·
Width y height:
Mira las dimensiones del área de visualización. Además pueden ser expresadas en
valores mínimos y máximos.
·
Orientation: Mira si el layout es panorámico ( el ancho es mayor que el alto ) o
vertical ( el alto es mayor que el ancho ). Esto nos permite ajustar los
diseños para dispositivos con propiedades de giro de la pantalla como el
iPhone, y otros smartphones y los tablets.
·
Resolution: Mira la densidad de los pixeles en el dispositivo de salida. Esto es
especialmente útil cuando queremos aprovecharnos de las ventajas de los
dispositivos que tiene una resolución mayor a 72 dpi.
·
Color, Color-index y monochrome: Encuentran el número de color o bits por
color. Esto nos permite crear diseños específicos para dispositivos
monocromáticos.
|
Propiedad |
Valor |
Compatibilidad |
|
aspect-ratio |
<relación de aspecto> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-aspect-ratio |
<relación de aspecto> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-aspect-ratio |
<relación de aspecto> |
FF3.5, S1, C1, O9.5, CSS3 |
|
device-aspect-ratio |
<relación de aspecto> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-device-aspect-ratio |
<relación de aspecto> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-device-aspect-ratio |
<relación de aspecto> |
FF3.5, S1, C1, O9.5, CSS3 |
|
color |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
max-color |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
min-color |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
color-index |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
max-color-index |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
min-color-index |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
device-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-device-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-device-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
device-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-device-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-device-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
device-width |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-device-width |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-device-width |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-height |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
monochrome |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
max-monochrome |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
min-monochrome |
<entero> |
FF3.5, S1, C1, O10, CSS3 |
|
orientation |
<portrait, landscape> |
FF3.5, S1, C1, CSS3 |
|
resolution |
<resolución> |
FF3.5, S1, C1, O10, CSS3 |
|
max-resolution |
<resolución> |
FF3.5, S1, C1, O10, CSS3 |
|
min-resolution |
<resolución> |
FF3.5, S1, C1, O10, CSS3 |
|
scan |
<progressive, interlaced> |
FF3.5, S1, C1, O10, CSS3 |
|
width |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
max-width |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
|
min-width |
<tamaño> |
FF3.5, S1, C1, O9.5, CSS3 |
DEMOSTRACIÓN
En Visual Studio vamos a dar click en menú File à New à Project
En la Ventana emergente le damos click a Web y espacio
Name colocamos el nombre del proyecto que para el Ejemplo es “Demo 10 20480” y
luego presionamos el botón OK
Nos aparecerá la siguiente
ventana:
Seleccionamos la opción de aplicación vacía y tildamos la opción de WebForm
y presionamos el botón OK.
En el espacio de nombre del proyecto damos click derecho y seleccionamos Add à New Items
En la siguiente ventana seleccionamos la Opción “Pagina HTML” y colocamos
como nombre del archivo “Menu.html”, para luego presionar el botón Add y en
nuestra página escribimos las siguientes líneas de código en nuestro encabezado
<HEAD></HEAD>.
Y en el elemento <BODY></BODY> lo siguiente:
En el panel de proyecto le damos click derecho al mismo
y le damos a la opción Add à
New Folder.
A la nueva carpeta vamos a llamarla “Scripts”.
Situamos
el mouse encima de la carpeta “Scripts” y le damos click derecho y
seleccionamos Add à
New Items
Seleccionamos
la opción de JavaScript File y le damos el nombre de Menu.js.
Presionamos
el botón Add en el archivo escribimos lo siguiente:
Y
por último crearemos una carpeta donde colocaremos nuestro archivo que
contendrán los estilos de nombre MenuStyle.css
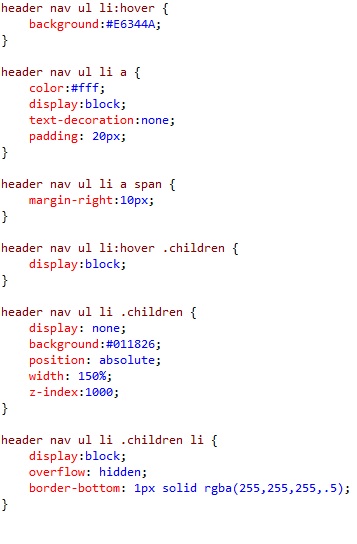
Colocamos
los siguientes estilos para la página:
Verificamos
nuestra página Web:
Vemos
el menú
Ahora
abriremos la consola del navegador para emular la página en el dispositivo
móvil el dispositivo dándole click derecho al mouse y seleccionando la opción
“Inspeccionar”.
Y en panel de control le damos click al emulador de dispositivo
Y vemos nuestra página web como si estuviera en un dispositivo móvil